試験期間中の夜はテンション高いぜイエー
Google Reader見てたらjQuery1.4.3が来てるじゃないすか!!
jQuery: » jQuery 1.4.3 Released
jQuery1.4.2のときは大した変更がなかったんですが、1.4.3は予想通りかなりの変更が加えられてます!
内容は本家のブログが詳細に語っているので、そちらを見ることをお勧めしますが、ぱっと見なんかすごそう!ってのをちょいちょい感想を加えつつ大雑把にまとめ。
発表から数時間後に急いで書いたので、間違ってたり理解できてないところが多々あると思います;
内部コードの改善
jQueryのコードのスタイルにJSLintを取り入れたようです。
見やすくなったのかな?
あとはモジュラリティー?聞いたことあるけどよく分かりませんw
依存関係が減ったってことですかね?
末端ユーザーには直接関係なさそう?
CSSがパワーアップ
$('#myDiv').css('rotate', 90); $('#myDiv').animate({rotate: 180}); |
こういうのができるようになったらしい。(CSS3対応ブラウザのみ??)
これからどんなCSSのプロパティが出てきても大丈夫ってことなんでしょうか??
これもよく分かってないw
あと、$().css()の速度が少しあがったみたいよ
HTML5のデータ属性対応
HTML5から追加された独自データ属性を、$().data()から扱えるようになったそうです。
<div data-role="page" data-hidden="true" data-options='{"name":"John"}'></div> |
$("div").data("role") === "page"; $("div").data("hidden") === true; $("div").data("options").name === "John"; |
こんな感じに使える!!!
これはサーバーサイドからHTMLのみ出力し、JavaScriptを別のファイルに切り離してる場合なんかに便利ですね!
個人的にはこれが一番うれしい!
JavaScript側にサーバーサイドからのデータを与えやすくなります。
最近ではRailsなんかもデータ属性を出力するようになったと聞いてるので、もっとjQueryが愛用される理由になるかも!?(-×-)
イベントとデータが便利に
「__event__」からオブジェクトに紐付けられたイベントが見られるのかな。
うーん。ここもはっきりとは分からん。
changeDataイベントが仲間になった!
var user = new User(); $(user).bind("changeData", function( event, name, value ) { $("#user").find("#" + name).val( value ); }); |
データが変更された時に呼び出されるイベント。
データと何かを関連付けたい時に使えそう。
データAPIのマイナーチェンジ
There was one minor API change to .data() in 1.4.3: Calling .data(Object) no longer completely replaces the data object instead it extends the existing object, leaving the unspecified values in place. We found this to be the expected result based upon a number of confused bug reports.
翻訳よろしく。
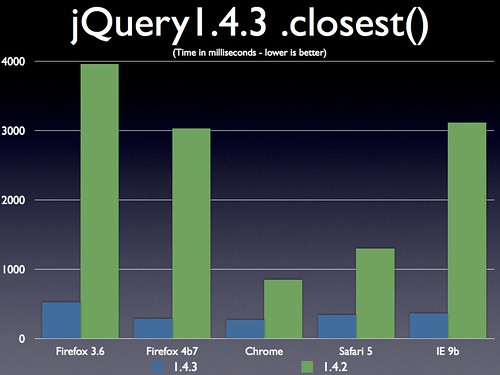
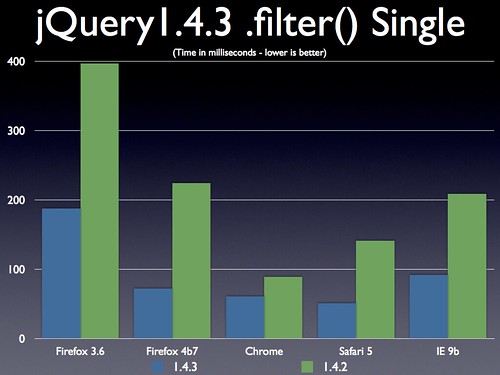
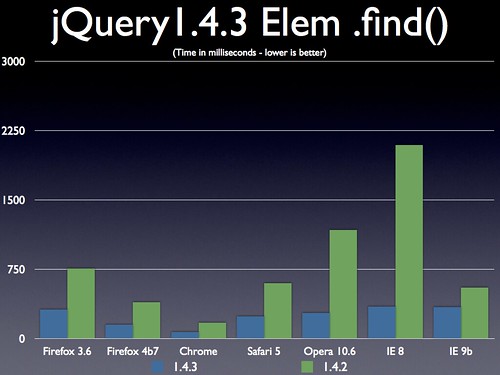
DOM選択系操作の速度向上
こちらをごらんいただきたい。
お解かりいただけるであろうか。
恒例の(?)パフォーマンス向上ですけど、いやーすごい。
なんか特定のケースで速度が向上するらしい。
ネイティブに実装された querySelectorAll を活用したとかなんとか?
とにかくこれでもっと気兼ねなく$().closest()とか使えますね!
Ajax周り
Ajaxと直接関係あるのかどうかは分かりませんが、「jQuery.readyWait」なるものが登場しました。
これにより、$(document).ready()の実行を遅らせることができるようです。
必要なライブラリをロードするまで実行を待機したりだとか、そういうことが可能なんでしょう。たぶん。
あと「jQuery.support.ajax」が登場。説明の必要はなさそう。
.bind(“click”, false) と .unbind(“click”, false)
いままで「Event.preventDefault()」とか「Event.stopPropagation()」とか自前で書く必要がなくなりました。
地味だけどありがたやありがたや。。。
ビルトインメソッドにデータを渡せるように!
.click()だの.submit()だのにデータを渡せるようです。
実際どういうことができるかは知りません。
あと、「event.namespace」なるものが追加されました。
これはtriggerから特定のイベントを実行するときに便利だそうです。
easingがいろんなところで使える!
.animate()を呼び出す関数(show()とか)でeasingを指定できるようです。
jQuery.fx.interval
アニメーションのインターバル指定。
カクカクにしたり、うねうねアニメーションしたりできるのだろう。
jQuery.type()
型を調べる。ただそれだけ
jQuery.isWindow()
それはWindowです!
終わり
見てるとjQueryプラグインからの取り込みなんかも多い。
いいことだと思います!
最近は他のJSライブラリ・フレームワークも注目を集めていますが、まだまだjQueryも衰えませんね!